Cropster Cafe
Cropster Cafe is a B2B browser application that can improve and share brewing standards, track coffee quality, plus manage cafe-related tasks across locations, staff and equipment.

My Role
- Lead UX Designer
The Team
- 1 x UX Designer
- 1 x PM
My Contribution
- Competitor analysis
- User interviews and surveys
- User journey mapping
- User stories
- Information architecture, card sorting
- Wireframing and prototyping
- Mobile-first Design System creation
- UI design
- User testing (remote + on site)
Tools Used
- Sketch + InVision
- Figma
- Whimsical
Project Span
- Jan 2019 - Apr 2021
- 1.5 years
Process
Research
- Conceptual Research
- Competitor analysis
- User survey
- User interviews
Define
- Journey mapping
- User stories
- Feature prioritization
- Card sorting / IA
Ideate
- Wireframing
Build
- Prototyping
Verify
- Usability testing
- (remote and on-site)
Problem
Speciality coffee cafes have a difficult time providing consistently brewed coffee across various locations and staff.
The way most cafes at the moment keep track of their recipes, brew parameters, tasks, consistency, and maintain brew equipment is done through pen and paper or a spreadsheet. This is very limiting when it comes to sharing recipes and brewing consistently across multiple cafe locations and all members of staff. This is also confining when it comes to training new staff within an industry with a high turnover in staff.
Since Cropster already helps coffee roasteries, farms, and labs with consistency, traceability, and quality control, developing a software solution for cafes was the natural next step toward completing the company's mission of benefitting everyone in the coffee supply chain.
Solution
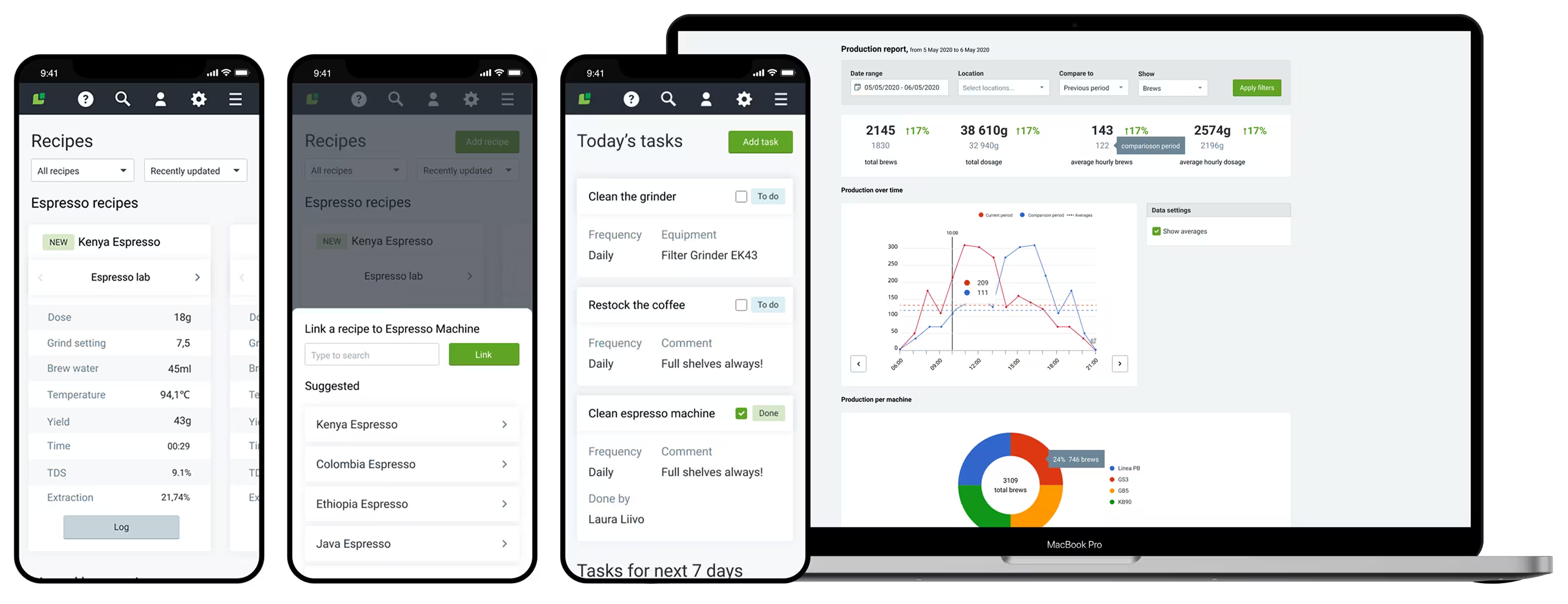
A software solution that enables cafes to improve and share brewing standards, track coffee quality, and manage tasks.
The focus with Cropster Cafe was to create a digital solution that would seamlessly fit into the quick work-pace of the cafe manager as well as the barista. An added benefit of Cropster Cafe software solution is the traceability aspect. Through the Cropster software, the coffee a customer is sipping at your cafe can be traced back to the specific roasts, green coffees, and farms where the cup of coffee originated from.
Some of the project deliverables were brew recipe creation and management, brew quality reporting, staff and equipment-related task management, and cafe user onboarding. The solution was built into the existing Cropster browser application, thus dealing with some technical and conceptual limitations of a legacy system.
Early stages and research
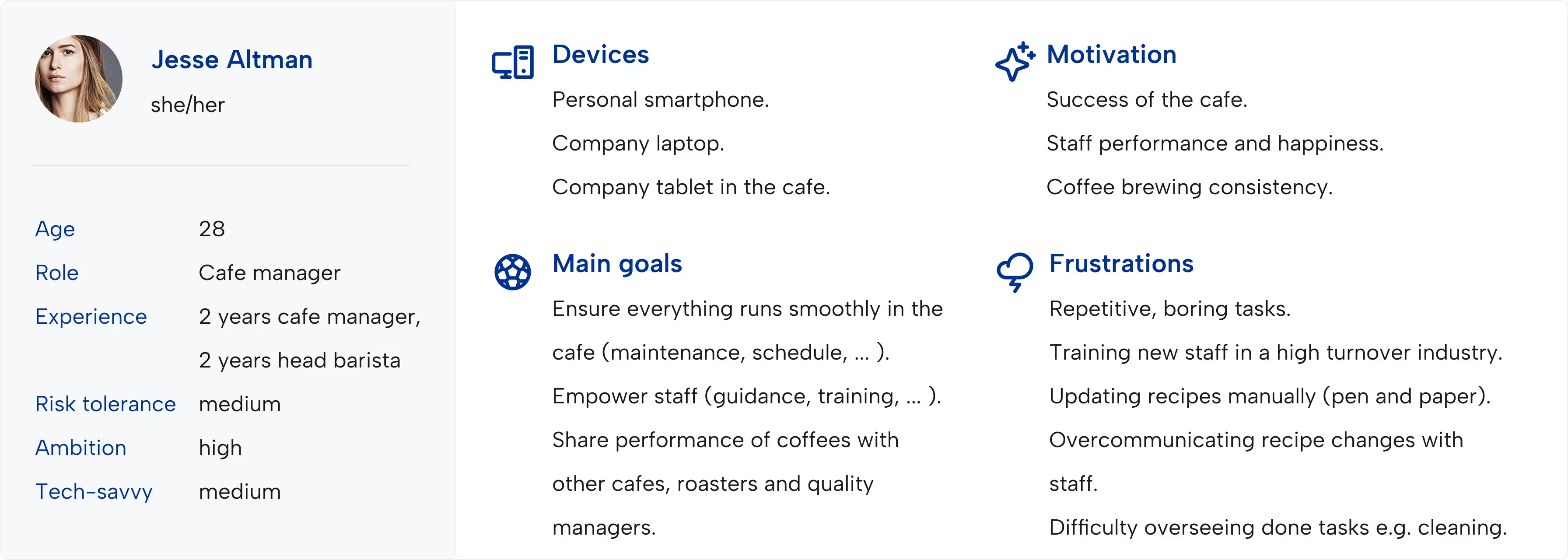
Together with the product manager, based on surveys and interviews done with the end-users, we defined user stories and user journeys for the initial MVP. While doing so we also concluded 2 main personas that our software would target: the Cafe manager and the Barista.
The research also showed that the software has to be mobile-first and fit into an existing (Cropster) browser application that so far has had a desktop-first approach when it comes to design. This meant redesigning many of the existing components in the Cropster Design System.

Research findings
Mobile-first approach with drawbacks
We learned that most cafe staff has a personal phone they would be able to use for our software. Some cafes also had a tablet that was already used for the point of sale, which also could accommodate Cropster Cafe. This meant we need to shift our browser-app focus to mobile-first.
Baristas on the phone is a no-no
While baristas all had personal phones they could use (in addition to the cafe's tablet device) for our application, many cafe managers said that seeing baristas on their phones behind the bar is a 'bad look' for the cafe, and should be avoided.
Smaller cafes don't need the Cropster Cafe
Many smaller speciality cafes said they don't see the need to use our tool, as the cafe staff is just a couple of people, who are actively communicating with each other via Whatsapp. We decided to focus on larger cafes with more locations (at least 3).
Timely notifications are key
When there is a change to a brew recipe by e.g. the cafe manager, the baristas want to get notified immediately via our application, so they can adjust their brewing. A native application could offer this functionality quite easily, while a browser-based app is very limited. We also learned about other limitations with interactions within the browser.
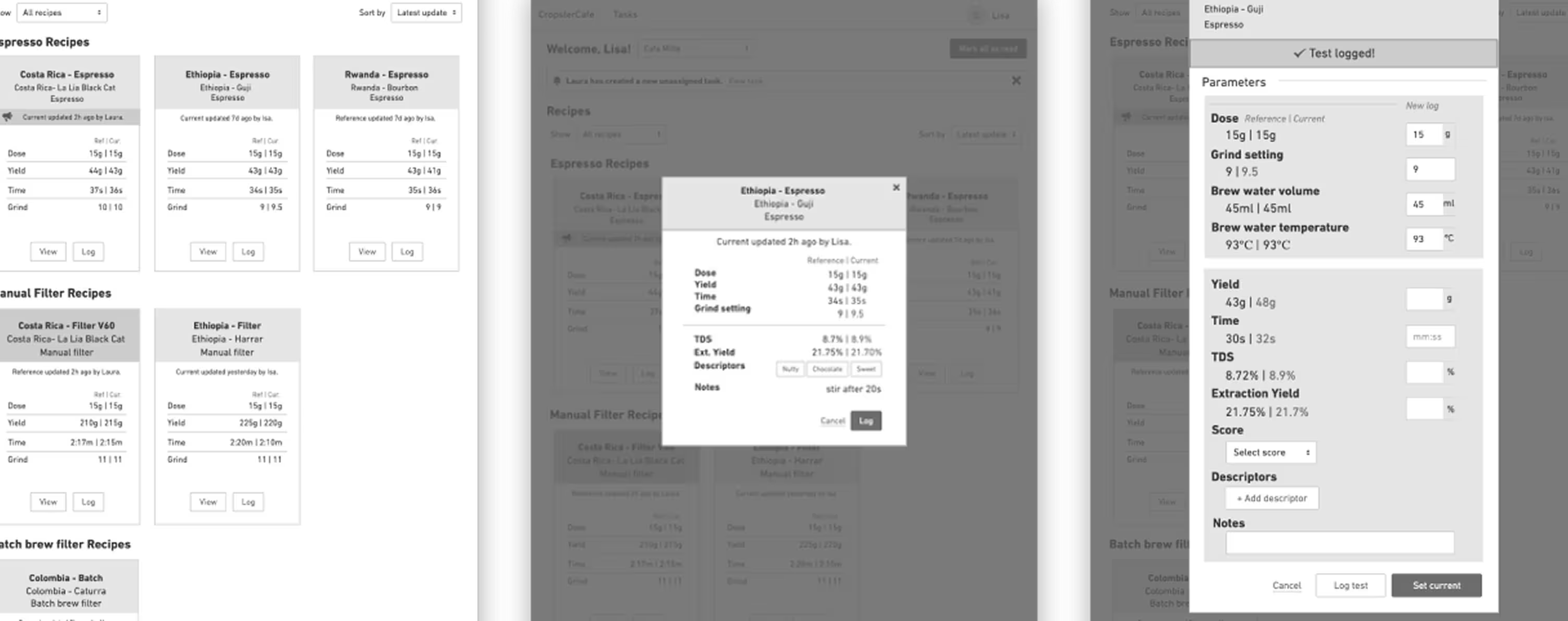
As a next step, I created Lo-Fi wireframes and prototypes that we could use for field testing. Throughout this step, development was also included for consulting purposes. Afterward, we headed out to specialty coffee cafes all over Vienna, where we tested our initial prototype and solution with tens of baristas and cafe managers. With their feedback, the pain points in our initial solution were clear. I modified the designs and tested them again. Through this process, we were able to create the first live MVP of Cropster Cafe.

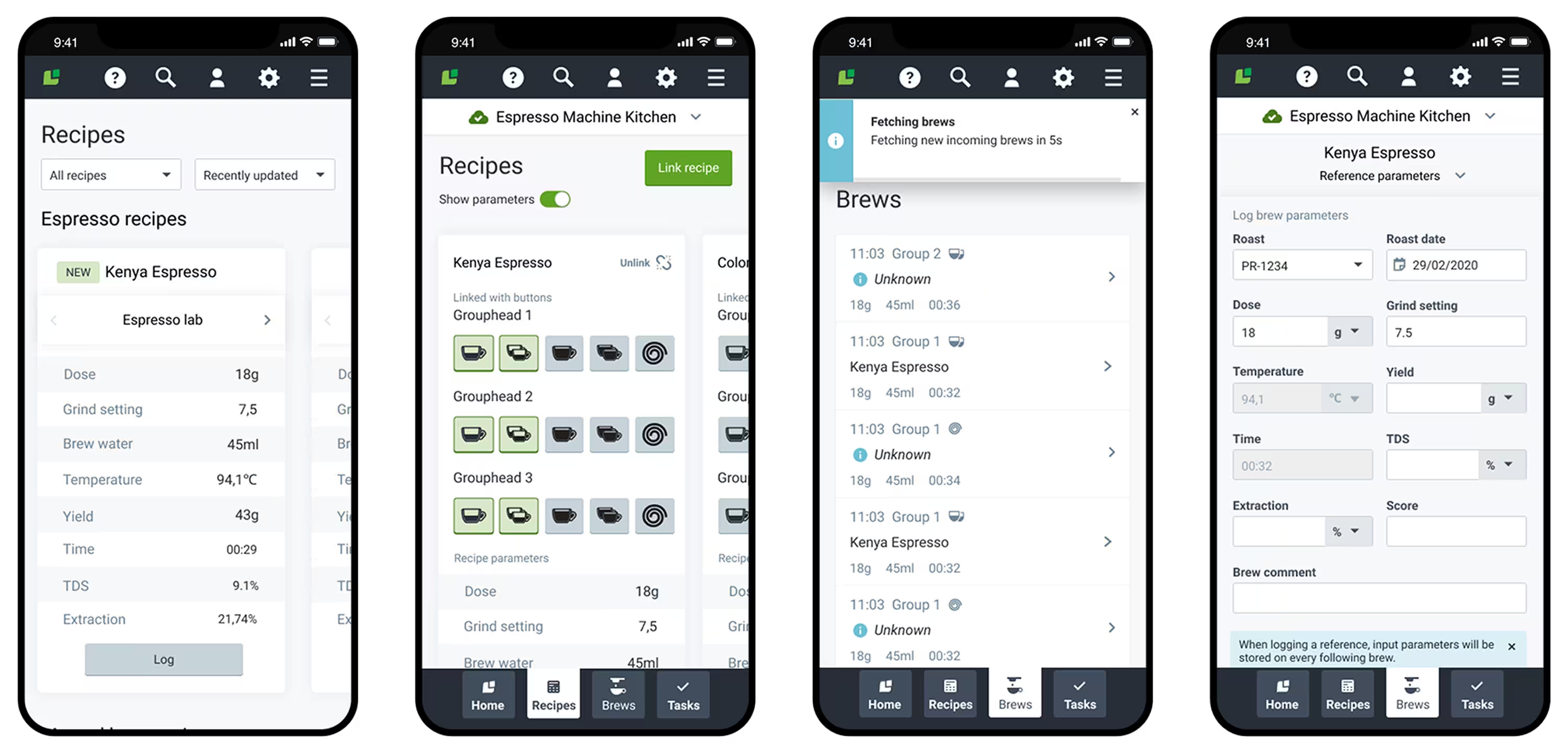
Design deliverables and iterations
In the building phase, I created high-fidelity prototypes and worked continuously with development to implement the designs. I also had regular calls with cafes that matched our target audience where I was able to validate our concepts. As I worked on this project for over a year, I focused on continuous discovery habits to constantly better our application.

Learnings
Everything about cafes
I learned so much about the ins and outs of cafes of different sizes. The tasks, needs and, challenges that the baristas and cafe managers are facing on a day-to-day basis, when it comes to brewing the perfect cup of coffee, consistently.
No success without analytics
Without analytics, there is no way of measuring your success or shortcomings. During the implementation phases of Cropster Cafe, the analytics software from our application platform was removed. Unfortunately, it also did not get replaced with another system. This was the cause of a lot of challenges, misunderstandings, and the inability to measure the success or shortcomings of the new features we are implementing.
Only validated assumptions
To do user-centric design, we need to continuously validate our assumptions and talk to our users - they always tell us what we don't know and how can we meet their expectations.
Shortcomings of a browser application
I learned a lot about the limitations that come with having an in-browser application, as opposed to having a native application. For e.g., having a "long press" gesture in a browser application cannot be customized and will take on the functionality of the browser, rather than your application.
Legacy application limitations
When developing a new product, that has a mobile-first approach into a desktop-first application, we needed to rework a lot of existing components in the design system to make it work for mobile. For example, large data-heavy tables we use throughout the application, that we needed to optimize for mobile screens.